Top 5 Ways to Print Webpage to PDF on Mac, Window or iPad
• Filed to: Create PDF
"I visited several webpages which contain the subjects that are useful for me, but it is impossible to convert them to PDFs so that I can easily print them or send them to others. What can I do?"
It will be a good idea to create the file in PDF format, because PDF can be supported by many platforms and be printed without worrying about format change. So if you're wondering how to save a web page as a PDF, you've come to the right place. Here we will share tips on how to print webpage to PDF with PDFelement Pro.
Part 1: How to Convert a Webpage to a PDF on Mac
PDFelement Pro for Mac - The Best PDF Converter
Here I will show you an easy way to do the web page to PDF conversion by using PDFelement Pro. This PDF tool allows you to save a webpage as a PDF and create PDFs from Image, Word, Excel, PowerPoint, and even existing PDF files. If you have several webpages, you can use this program to combine the files into one page for conveniently viewing. In addition to print a webpage to PDF, you will be able to add, edit, delete and modify text content and graphics in PDF format. You will also be able to convert PDF files to Word documents. What's important is that the output PDF document will be well kept with original format and layout. Just try it out.
Why Choose This PDFelement Pro:
- Easily convert PDF to images, Word, Excel, PPT, EPUB and more formats..
- Create PDF from other formats and create PDF forms easily.
- Print ann manage your PDF files with ease.
- Combine multiple files into PDF and split PDF into several files.
- Edit the text, images, links in your PDF easily.

Step-by-step Tutorial to Print Web Page to PDF on Mac
Step 1. Open the form template (Word Document) that you want to make into a fillable PDF form.
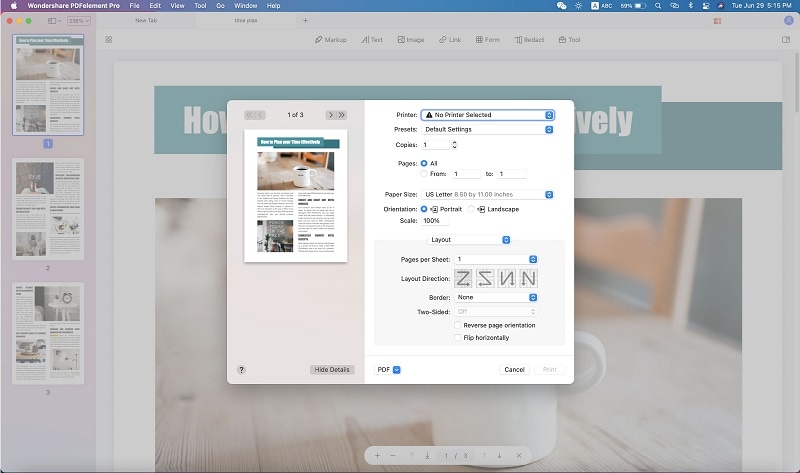
Step 2. Open the webpage you want to save. Click on the "Tools" icon. Choose the "Print" menu and click on the "Print" command.

Step 3.In the pop-up window, Choose "PDFelement Pro" and click "Print".

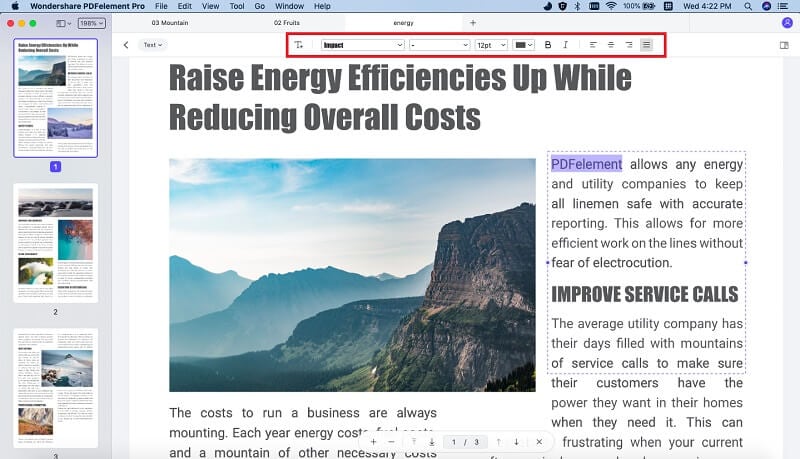
Step 4. The PDFelement Pro program will pop up. You will be able to edit the webpage via the opened program. You can add, delete text on the page, or you can mark up or annotate the page.

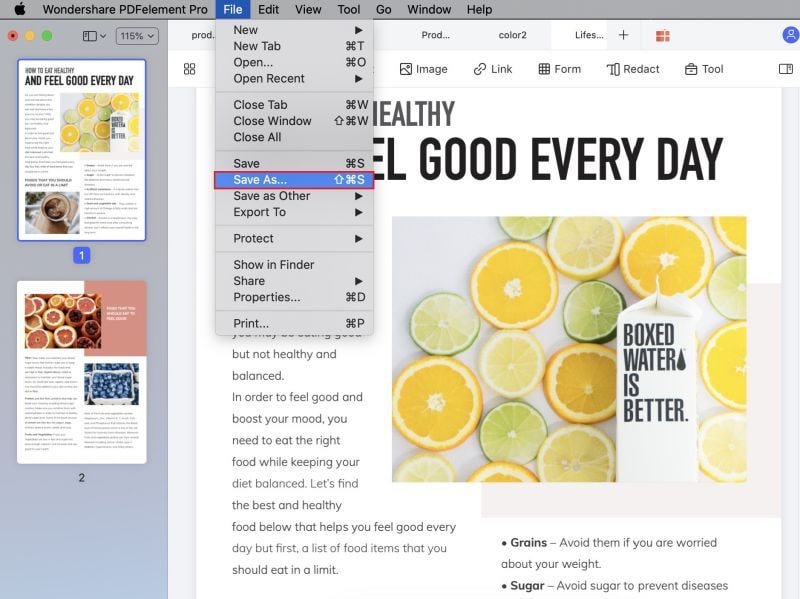
Step 5. When you have finished the editing, go to the "File" menu, click "Save As". The "Save As" dialog box will pop up. Choose the destination folder, key in the file name and click "Save". Then you can turn a Webpage into PDF files easily.

Part 2: Print Webpage to PDF on iPad for Free
A small feature that is lacking on iOS is the ability to locally print to PDF without the use of any third party applications on your iPad. While the Apple App Store has many reliable iPad apps to virtually print webpages on Safari. Unlike Google Chrome which has a built-in feature, Safari doesn't have any existing tools that can be used by the browser. You can, however, use a great trick that is absolutely free! Read on to find out how to use the bookmarklet trick.
How to Print to PDF on iPad
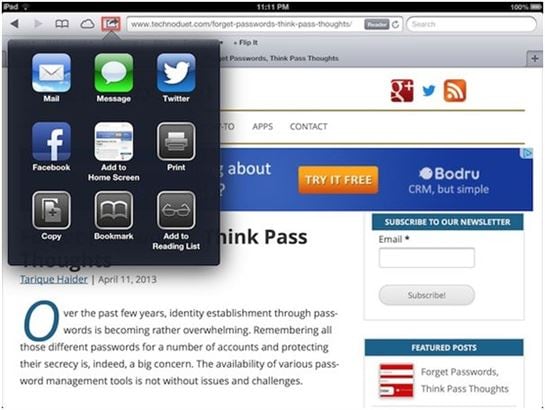
Step 1. Bookmark the webpage by simply click on the toolbar button and select ‘Bookmark'.

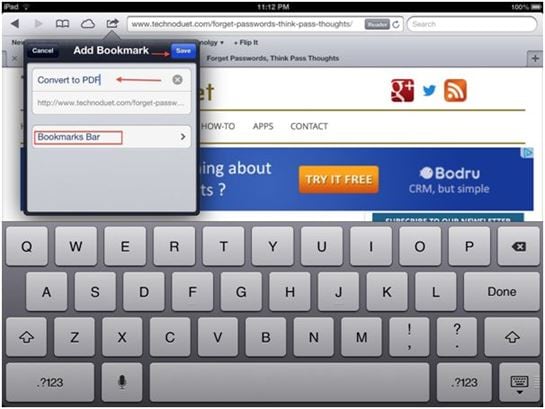
Step 2.When prompted, change the title to "Save as PDF" or "Convert to PDF" in the title field. Save the bookmarked page to the "Bookmark Bars". Click "Save".

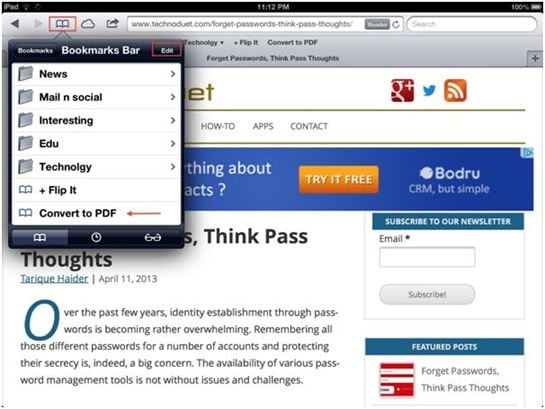
Step 3. Edit the bookmark. Click the "Bookmarks" button and select "Bookmarks Bar". Click on the "Edit" button and select the "Save as PDF" or "Convert to PDF" page.

Step 4. Edit the address field of the bookmarked page by copying and pasting the following code: javascript:pdf_url=location.href;location.href='http://pdfmyurl.com?url='+escape(pdf_url)
Step 5. To save the bookmarked page to PDF, click on the "Save as PDF" or "Convert to PDF" page again. It will be automatically converted to PDF and the browser will show the generated PDF page. Click on the opened PDF file so that the "Open In" menu will appear. You can proceed with saving the page in your preferred PDF app.
Troubleshooting on Printing to PDF on iPad
Customization of the output PDF file
Unlike many other ways to print to PDF on the iPad, manipulating the code above is the only way you can customize the output file. You can change the page layout parameters, conversion parameters, outline options or special email feature by adding certain parameters to the code.
Part 3: Print Webpage to PDF with Chrome Plug-in
There are plenty of PDF printing software and online conversion services that will allow you to save webpages to PDF files. However, by using Google Chrome as your internet browser, you will not be needing any of these additional tools to do the job as the browser has a plug-in built into it.
How to Print to PDF with Chrome Plug-in
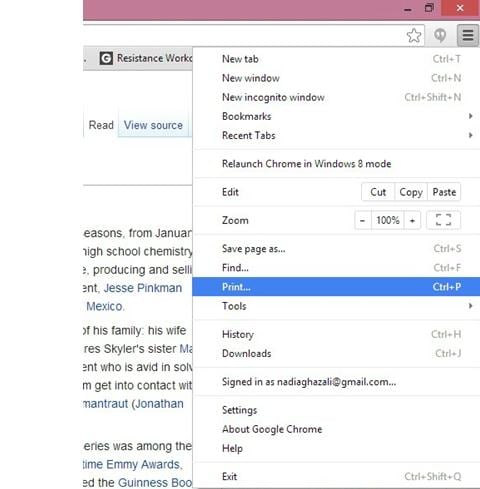
Step 1. On the webpage that you are viewing in Google Chrome, click on Chrome's "Customize & Control" icon. A menu list will drop down. Click on "Print".

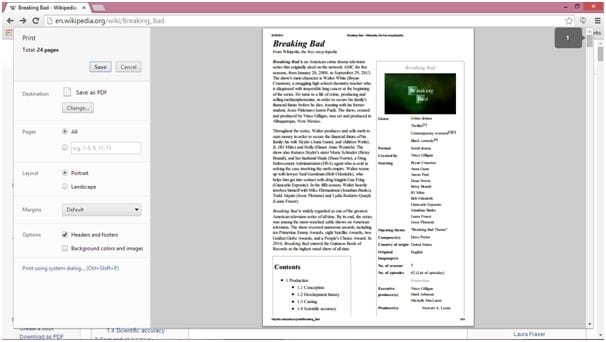
Step 2.A split-screen will pop up with a print preview of the webpage (right side) and the print options panel (left side). Alternatively, you can skip the previous step by clicking "Ctrl+P" (on Mac, click on "Command+P").

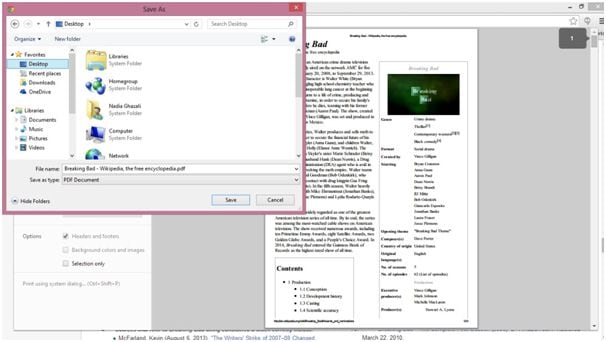
Step 3. You can customize the output file settings. Once you are ready, click "Save". A dialog box will appear. Choose the destination, enter the filename of your choice and click "Save". The website will be saved in PDF format.

Troubleshooting on Chrome Plug-in to Print to PDF
1. The default split-screen does not show "Save as PDF"
In the split-screen, click the "Change…" button in the "Destination" section. You should be able to find the "Save as PDF" option along with the list of installed printers. Click on "Save as PDF" and it will redirect you to the split-screen. Follow the same steps thereafter.
2. Cannot save webpage to PDF
If you are unable to save the webpage you are viewing, you may have an older version of Google Chrome or some parts of the browser are missing. To solve this, click on Chrome's "Customize & Control" icon. A menu list will drop down. Click on "About Google Chrome". It will automatically update or patch the browser's software.
Part 4: Print Webpage to PDF with Firefox Add-on
The second most popular internet browser does not have any built-in capabilities to print a webpage to PDF. However, you can install an add-on to your Firefox browser that will allow you to print any webpage or browser tab as a PDF document. We suggest using PrintPDF which has been proven to be very reliable among Firefox users.
How to Print A Webpage to PDF with Firefox Add-on
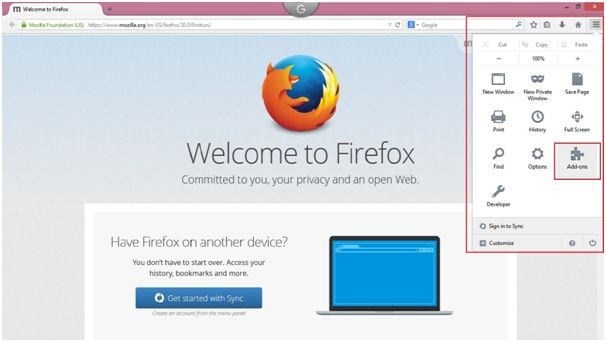
Step 1. Launch Firefox and click on the ‘Open Menu' icon. A dropdown menu will open. Click "Add-ons".

Step 2.In the search box, key in "PrintPDF" and press "Enter".

Step 3. Once the search result appears, click "Install" to start the installation process. Restart Firefox after the installation process is complete.

Step 4. To print a webpage, click on the "Open Menu" icon. Click on "PDFize". A dialog box will appear, and then choose the destination, key in the filename and click "Save". Done!

Troubleshooting on using Firefox Add-on to print to PDF
1. Cannot find the add-on
If you cannot find the "PDFize" icon under the "Open Menu" icon, click on "Customize". You will be able to find the "PDFize" icon on the left side of the screen. Drag the icon to the right side of the screen so that you will be able to access the add-on tool easily.
2. Firefox keeps on crashing when using PrintPDF
There is a possibility than once you start using the add-on, the internet browser may crash multiple times. If this happens, it may be because your Firefox is an older version. You can recover from this by reinstalling the internet browser.
Part 5: Print Webpage to PDF in Internet Explorer
While not many people use Internet Explorer (IE), it is still considered as one of the most used internet browsers. By default, the current IE versions to date do not have any PDF capabilities built into it – you will not be able to both create and display PDF files. However, to print a webpage as a PDF file in IE, you can do so by installing a third party virtual printer like PDFelement Pro.
How to Print A webpage to PDF with Internet Explorer
Step 1. Install a third party virtual printer like PDFelement Pro. And launch the program.
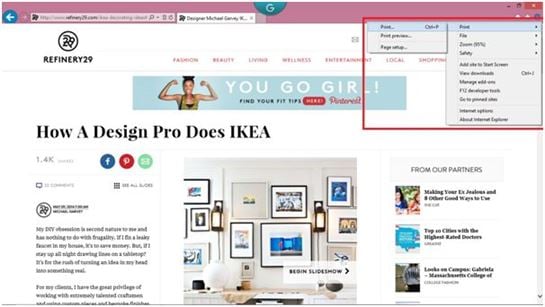
Step 2. Open the website and click on the "Tools" icon. Choose the "Print" menu and click on the "Print" command.
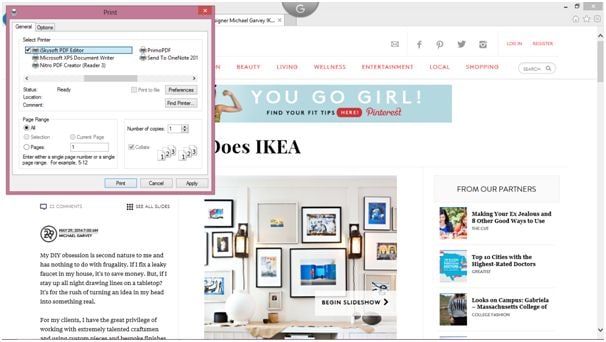
Step 3. Choose "PDFelement Pro" and click "Print". Choose the destination folder, key in the filename and click "Save". You will get the output in PDF format.

Troubleshooting on using Internet Explorer to print to PDF
1. Network Print Sharing
If you are used to share physical printers with your colleagues, forget about the idea of using CutePDF on a network sharing basis. You will need to install the software locally on every device.
2. Jumbled Text Characters
By default, CutePDF uses the "Substitute with Device Font" setting. If your PDF output file seems to be missing some characters or if they are jumbled up, you can change the printer properties under the "Advanced Properties" setting by using the embedded fonts setting.





Ivan Cook
chief Editor